UX and Research
Here are some examples of work I have done regarding the planning and wire framing phases of the Web, iPhone and iPad apps I created. These include mood boards, flow charts, wireframes and detailed specs for the engineers.
I have also added some images of the research I did for B&H. I can only show a small amount of what I have done since a lot of it is still confidential.
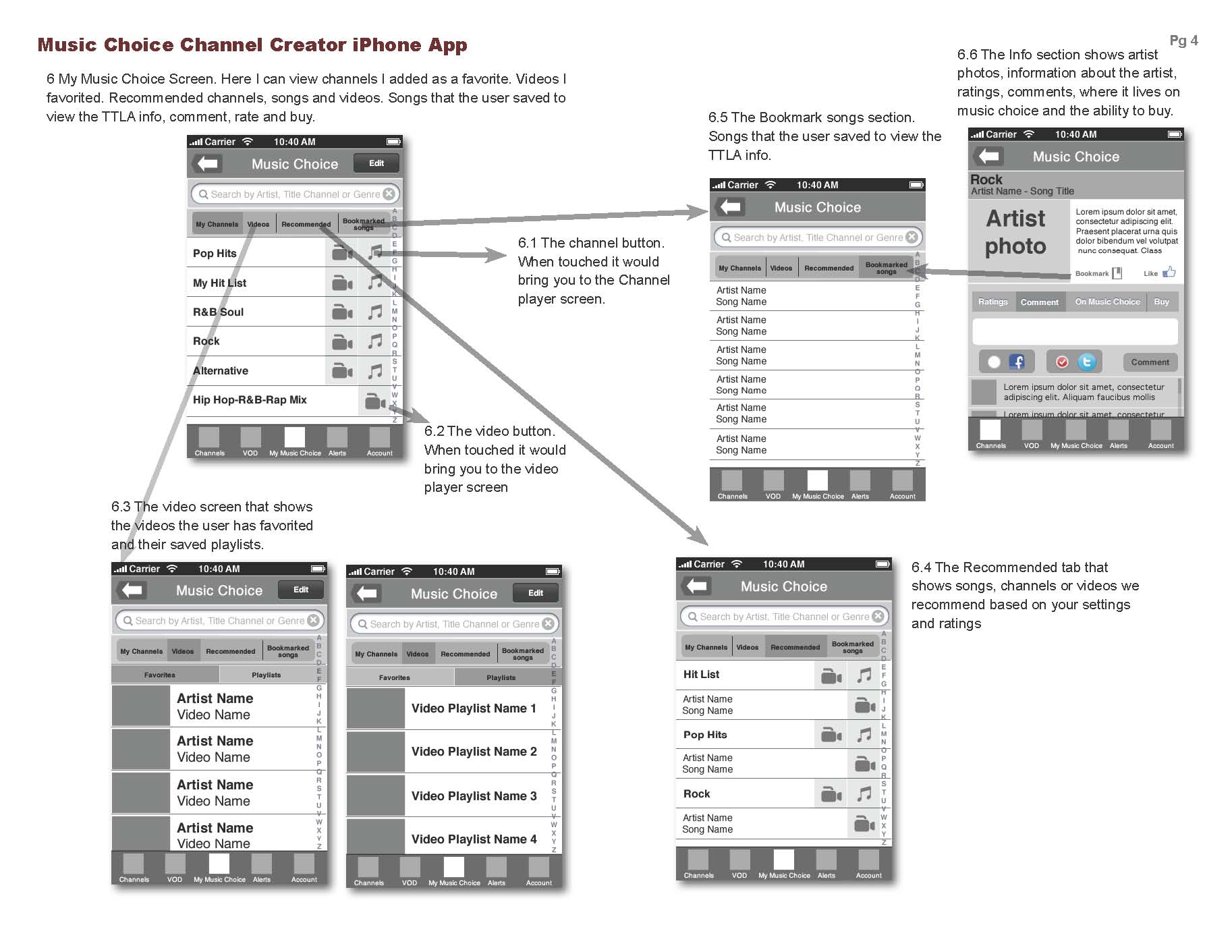
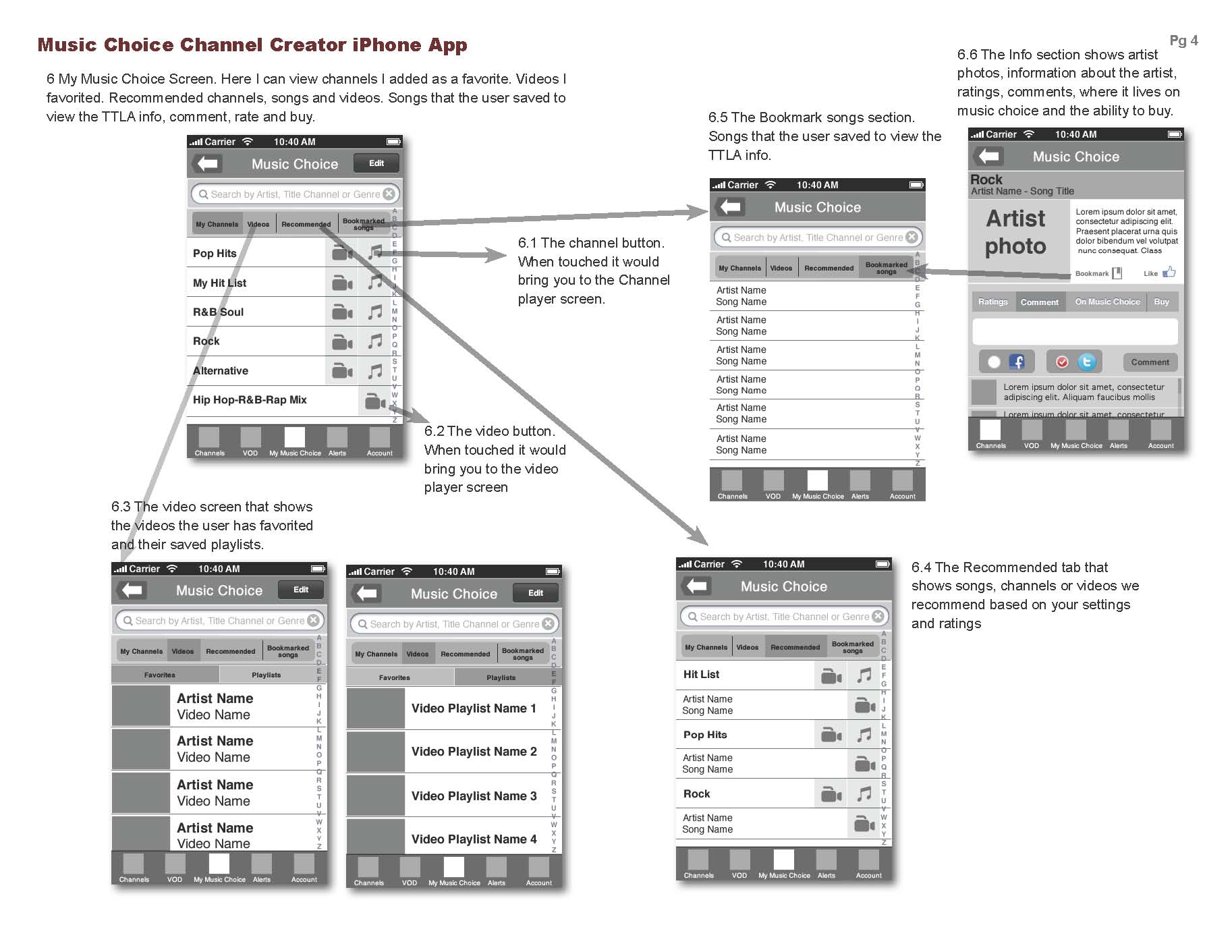
The wireframes I created for Music Choice had to be extremely detailed and as close as possible to the final designs. The CEO and other top officials within the company asked for them to be this detailed before they would give us the ok to go to the next step.
The process I usually follow when creating an app or website is to first ask what the goals of the project are. Is it to get more people to watch videos or to sell ad space. The next step would to be create a requirements document that detailed what the app needed to have included. After the written work has been done I would then create a flow chart followed by a very simple wireframe done in a program like Omnigraffle or Adobe Illustrator. Once that has been completed, the next step would be to design the graphical interface. In some cases I would also create a working html prototype. If I were sending it to an outside vendor or agency to do the programming, I would also create a spec sheet listing all the fonts, colors and sizes of the text and graphics. In some case I would also provide the final graphics for the app or website.
To see the wireframes, sitemaps and flow charts in more detail, you can download all the wireframes in one zip file here.



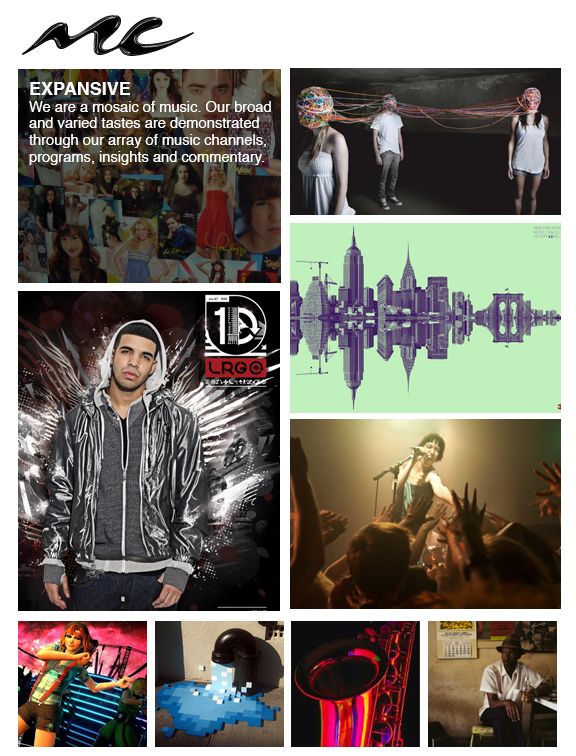
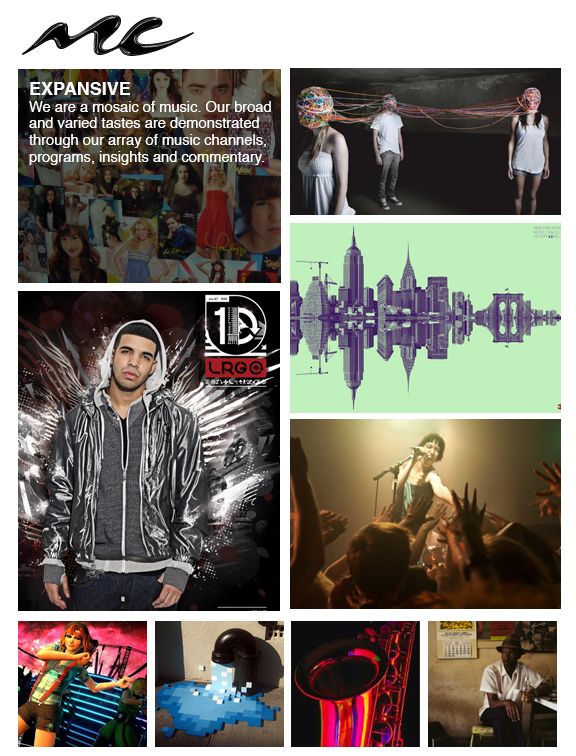
Mood Board
This is an example of a mood board created for the rebranding of the last company I worked at.

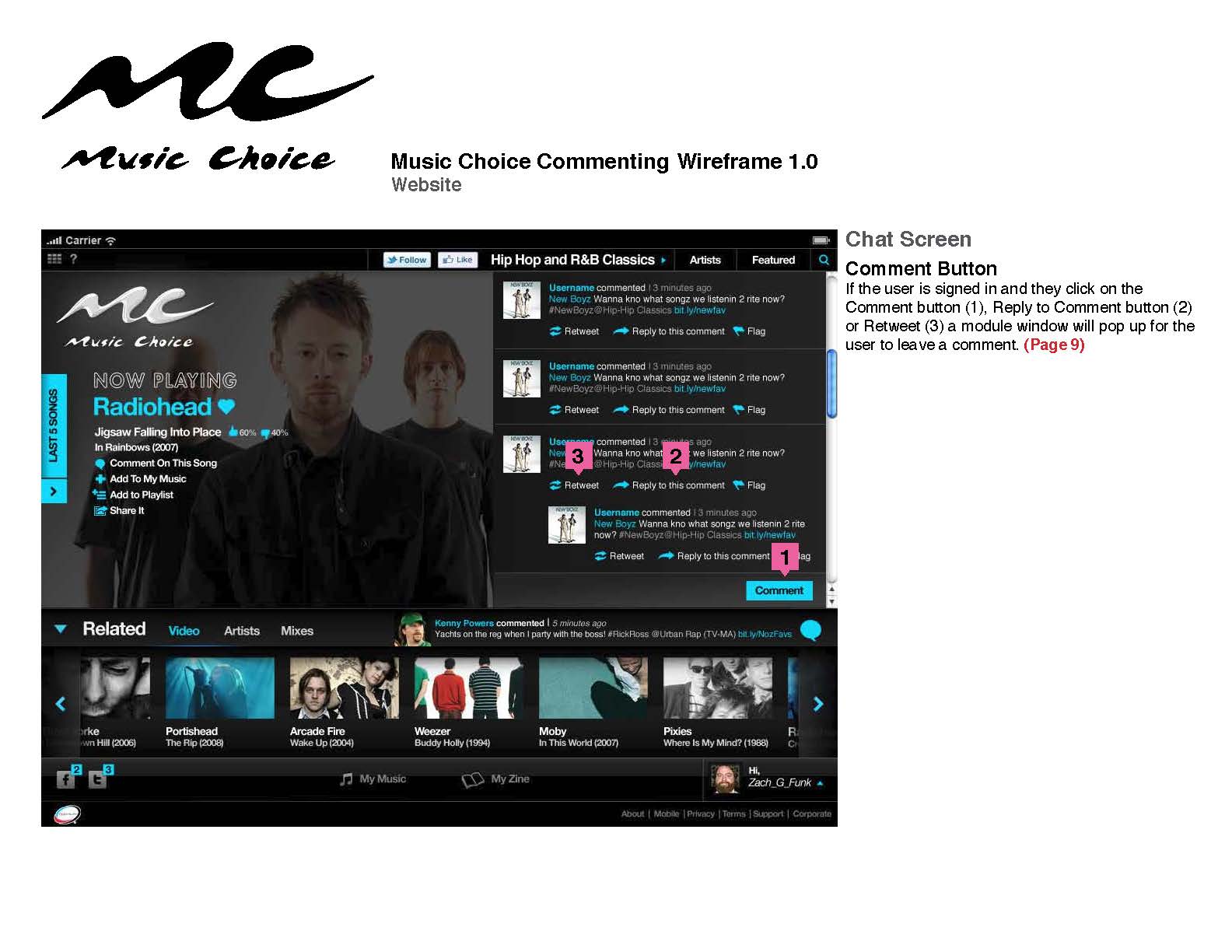
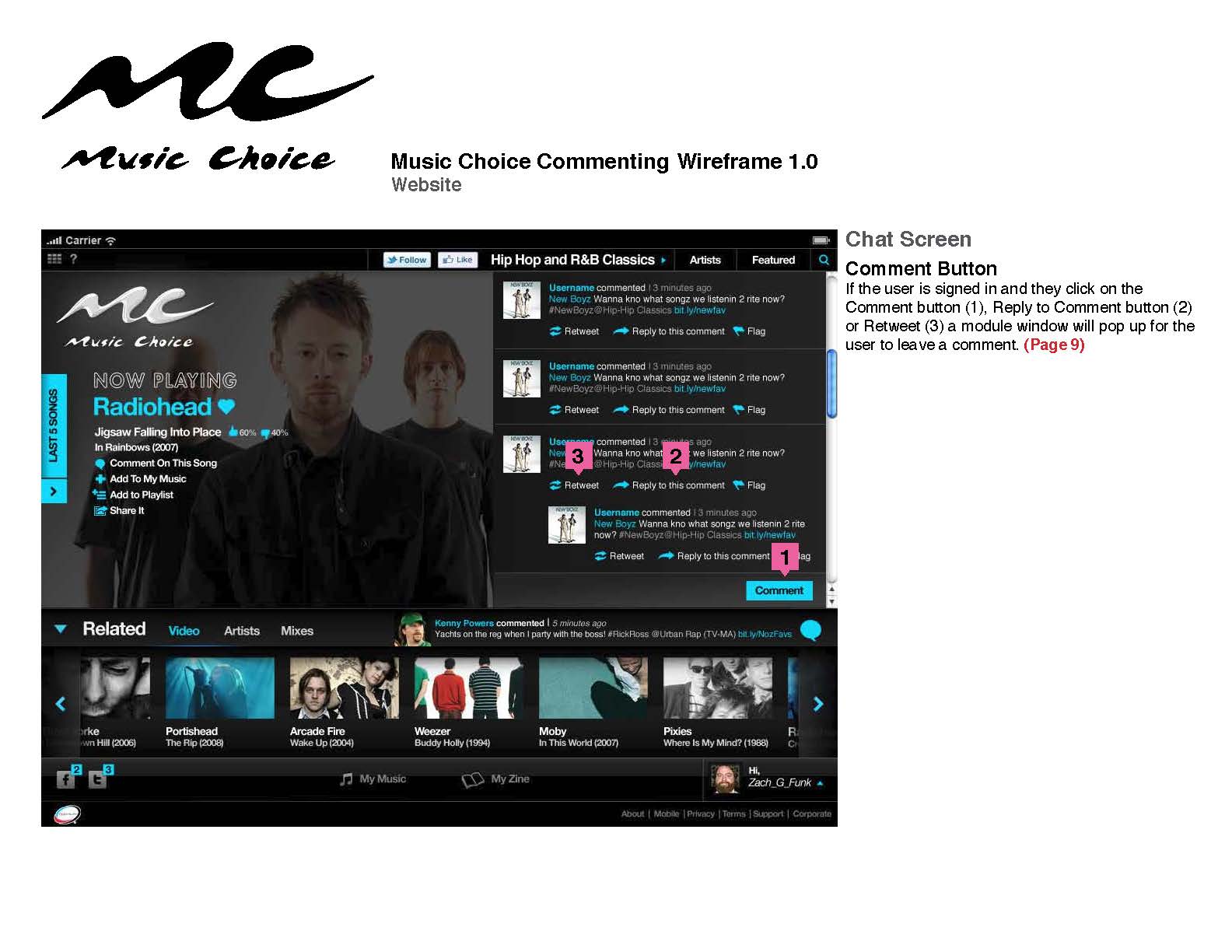
Detailed Wireframe 1
An example of a wireframe I created for my last company. This was a more detailed version with the graphics close to being finished.

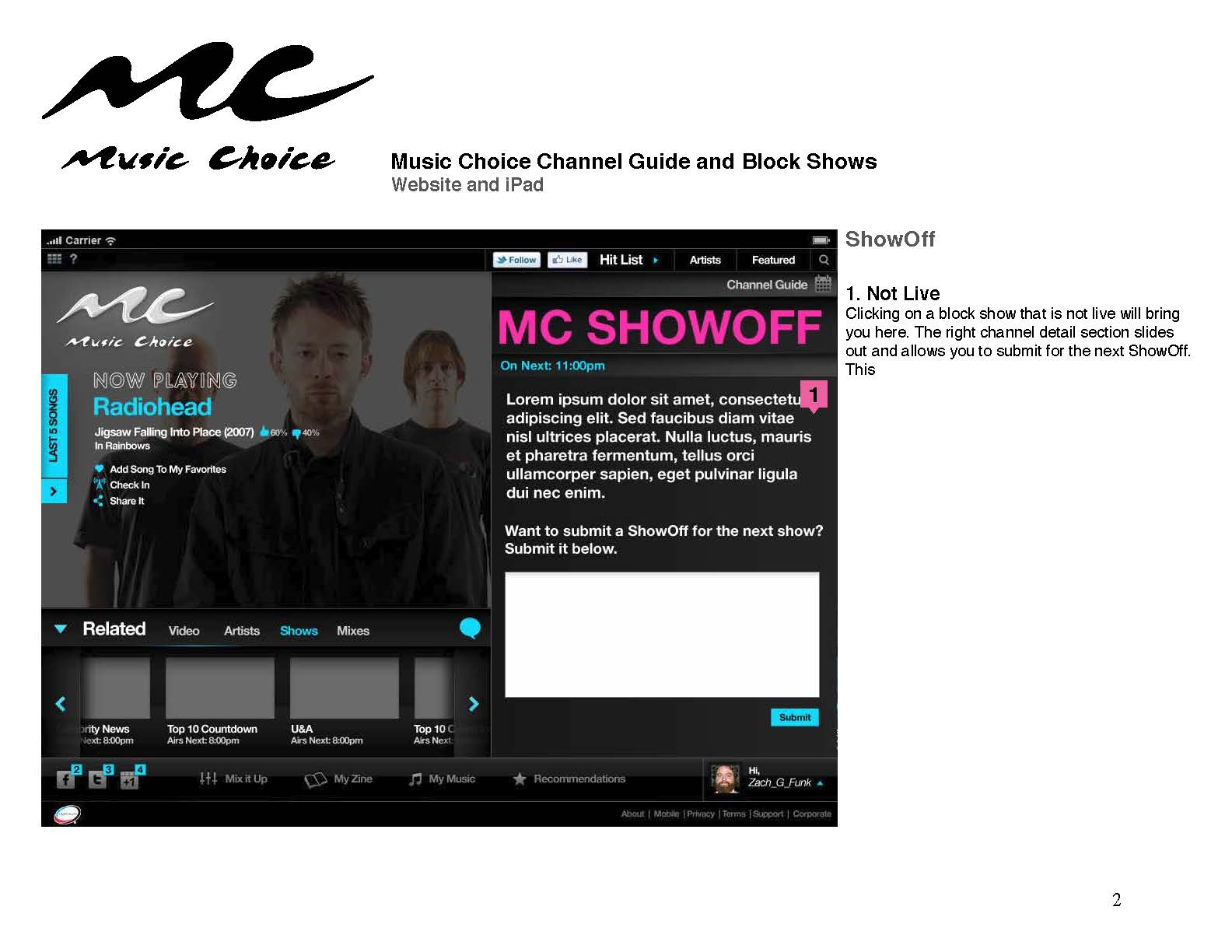
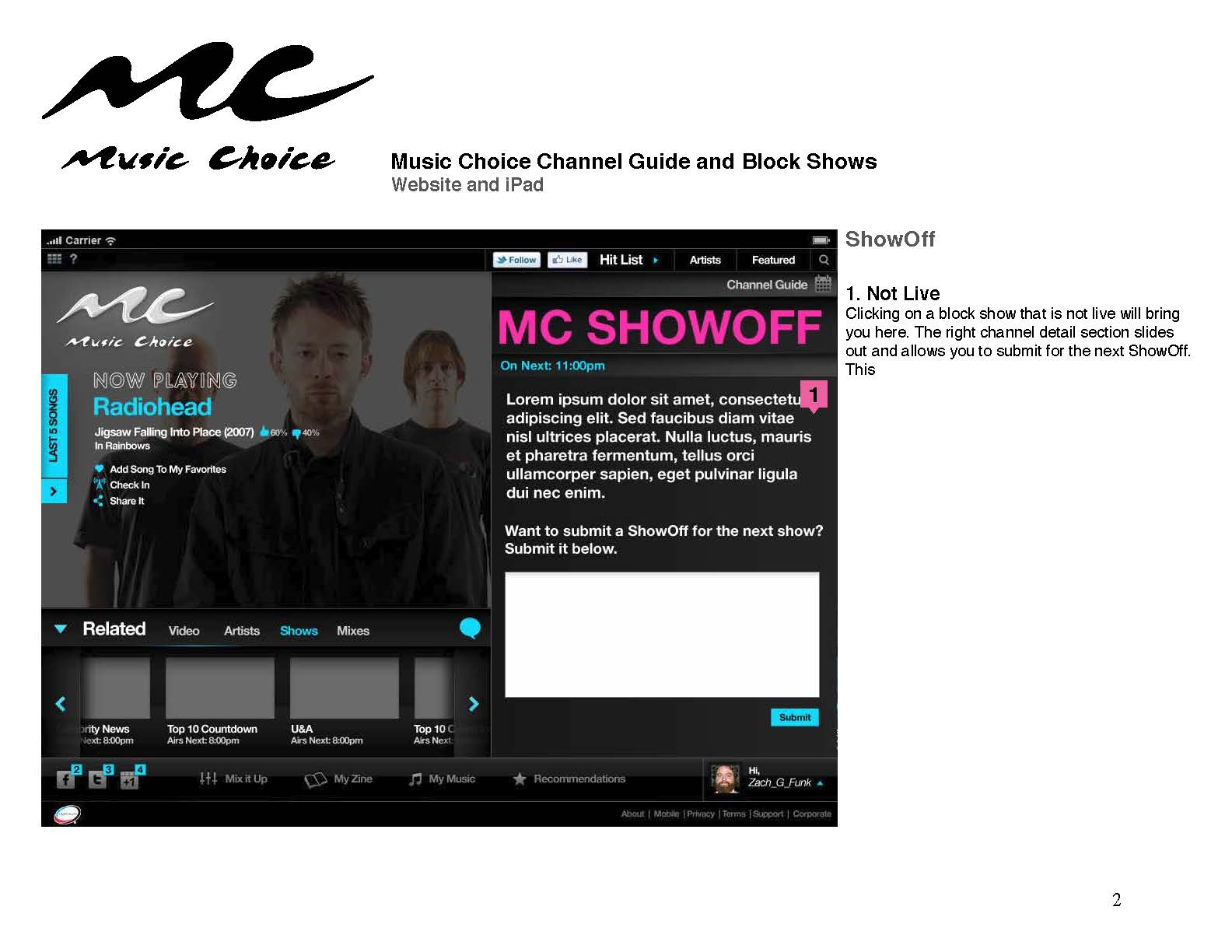
Detailed Wireframe 2
An example of a wireframe I created for my last company. This was a more detailed version with the graphics close to being finished.

Detailed Wireframe 3
An example of a wireframe I created for my last company. This was a more detailed version with the graphics close to being finished.


MC Play iOS 7 Sitemap and Flow Chart
A Site map and flow chart for the MC Play app for iPhone and iPad. Download the full document here

iPhone Wireframe
Wireframes that were created for a music app. Download the file here.


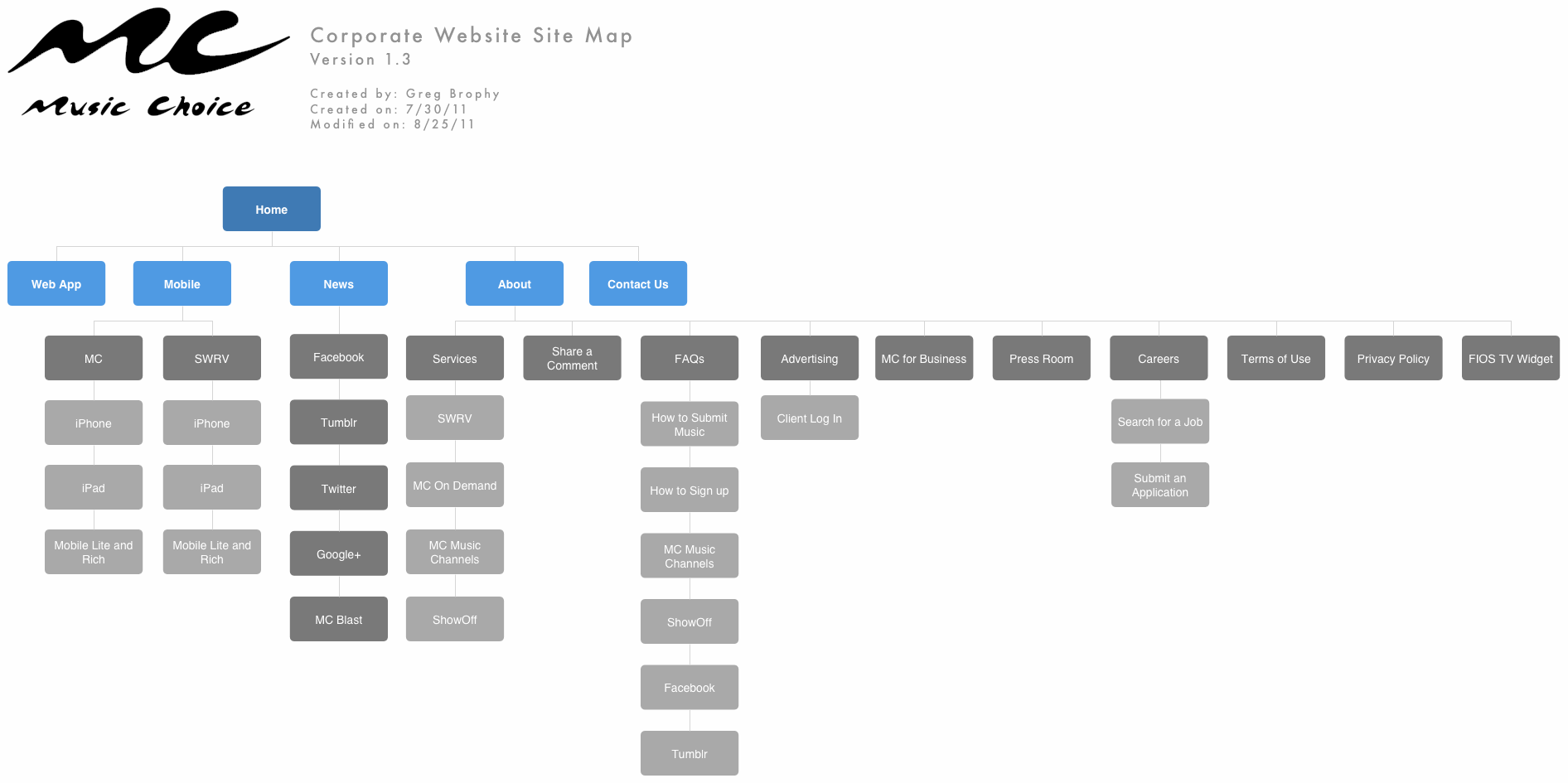
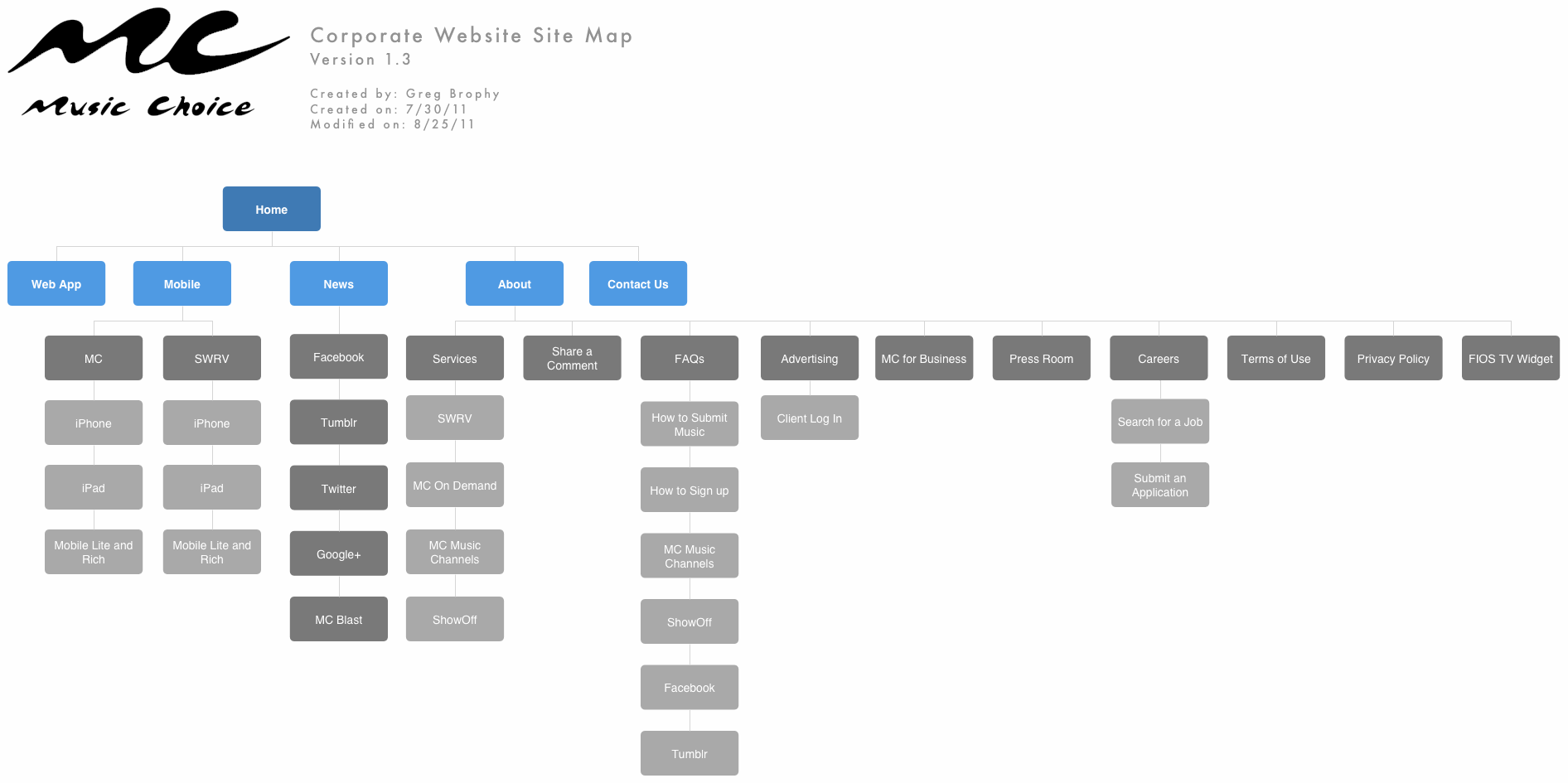
Corporate Site Wireframes
A detailed wireframe of the corporate site for the last company I worked for. Download the full file here.

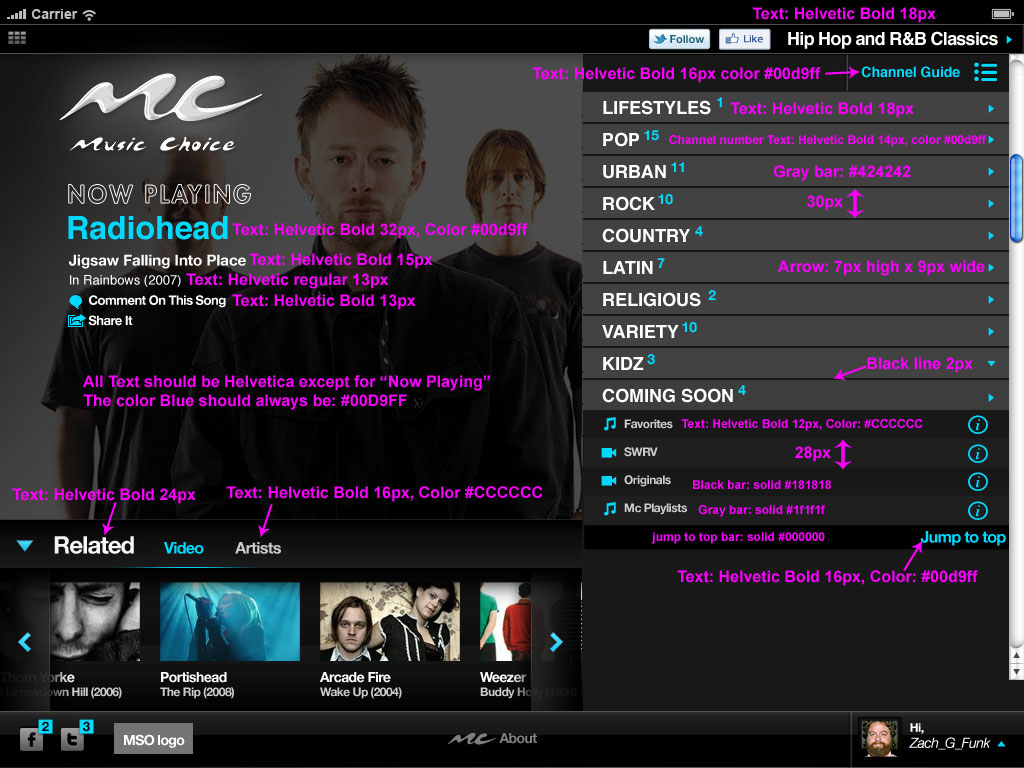
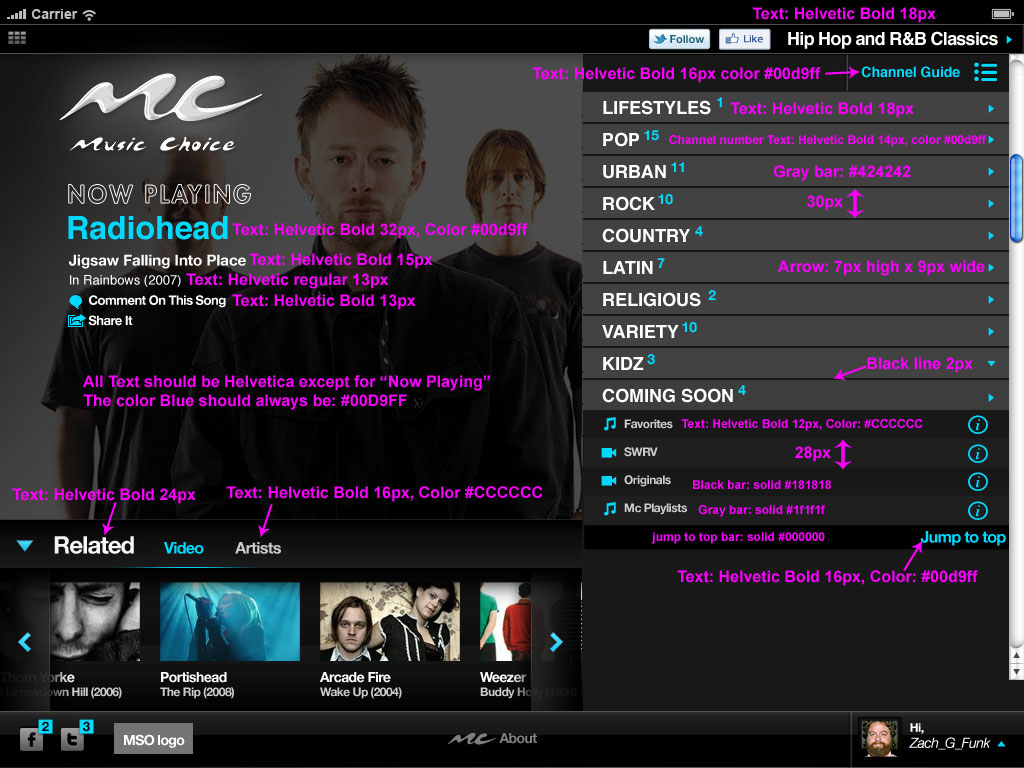
Detailed iPad Spec Sheet
This images was created for the engineers detailing the colors, fonts, sizes and placement for the iPad app.

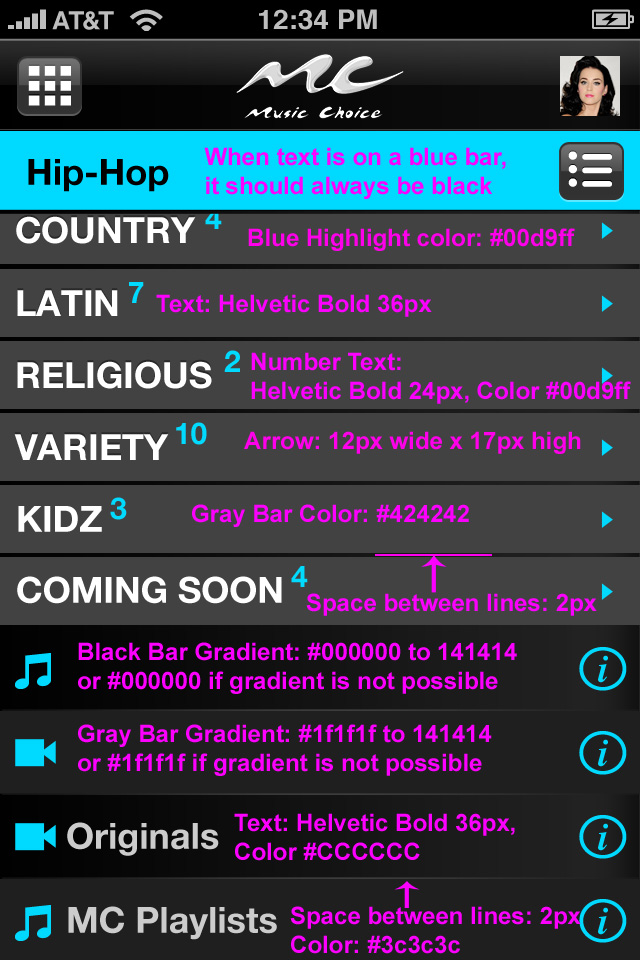
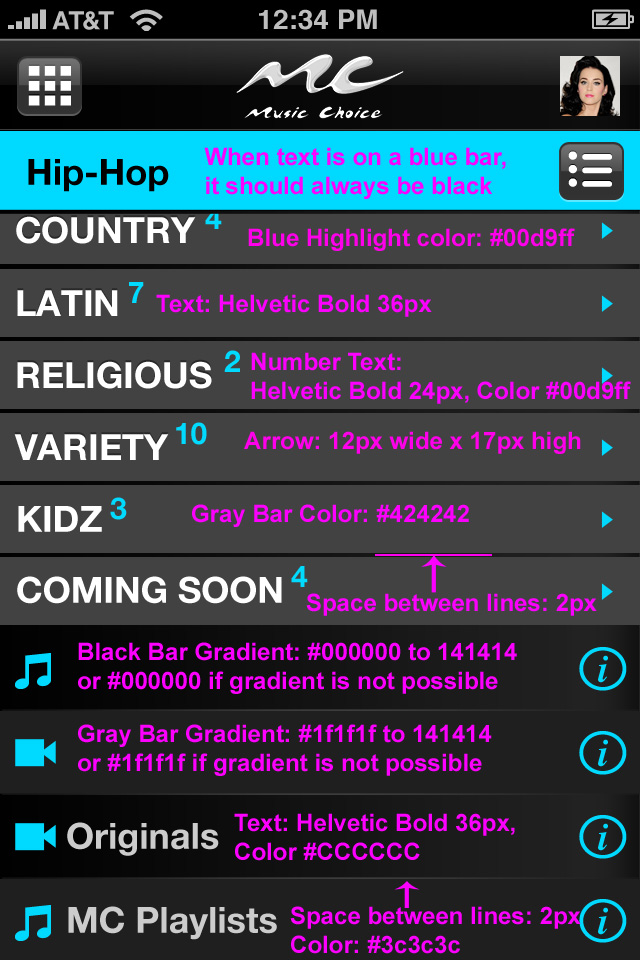
Detailed iPhone Spec Sheet
This images was created for the engineers detailing the colors, fonts, sizes and placement for the iPhone app.